Contexte et Défis
Dans le cadre de mes études, j'ai entrepris le développement d'un design system pour Fnac Darty, nommé Harmonia. Ce projet visait à standardiser les pratiques de design pour les différentes marques du groupe (Fnac, Darty, Nature & Découvertes) et à répondre aux besoins spécifiques de la supply chain, incluant des applications métier pour les entrepôts de stock et le picking.
Contraintes
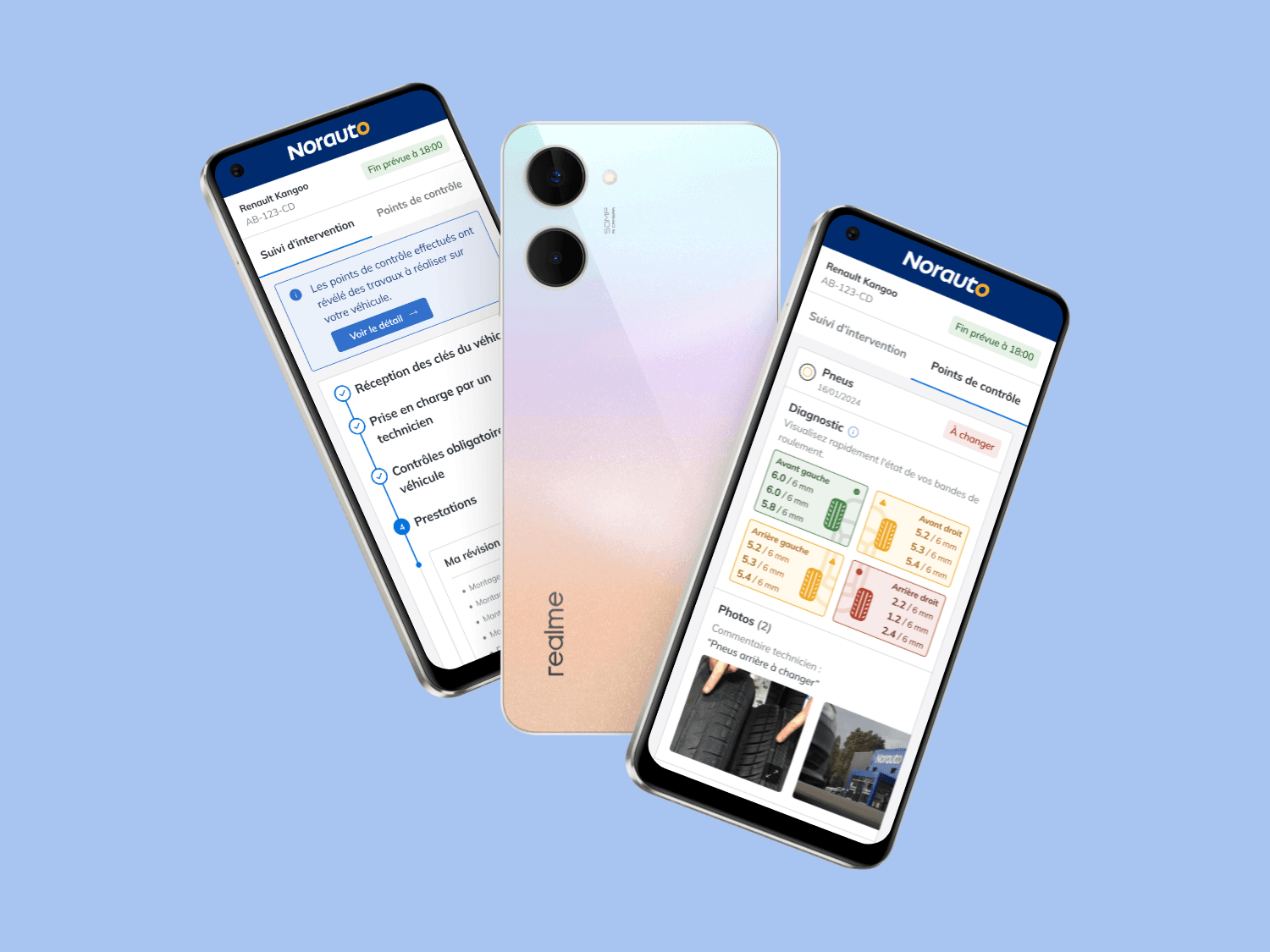
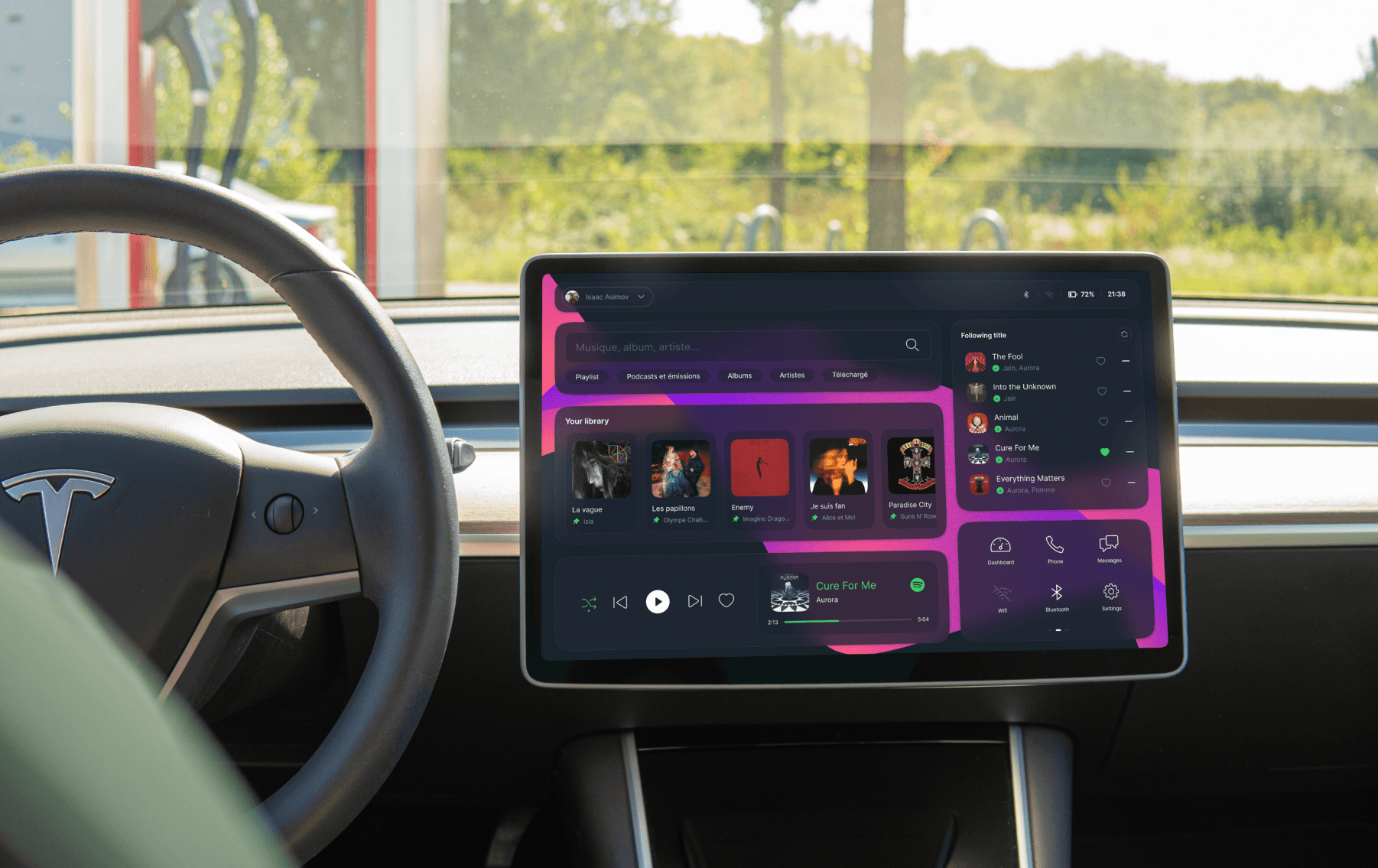
Compatibilité Multi-Plateforme : Assurer une cohérence et une compatibilité à la fois pour les produits Desktop/Web (classique 2D) et pour les environnements XR (réalité mixte), avec des interfaces entièrement en 3D.
Cohérence Multi-Marque : Harmoniser les identités visuelles de plusieurs marques tout en respectant leurs spécificités individuelles.
Recherche UX en XR : Mener une recherche approfondie sur l'expérience utilisateur en réalité mixte pour concevoir des interfaces intuitives et efficaces dans ces nouveaux environnements.
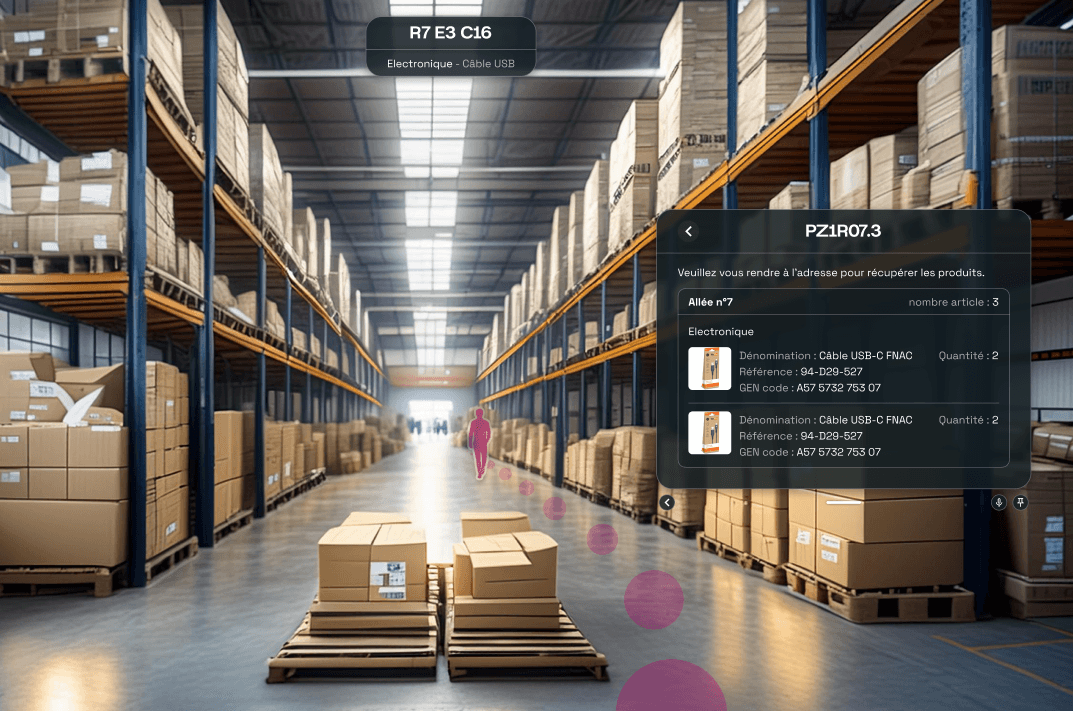
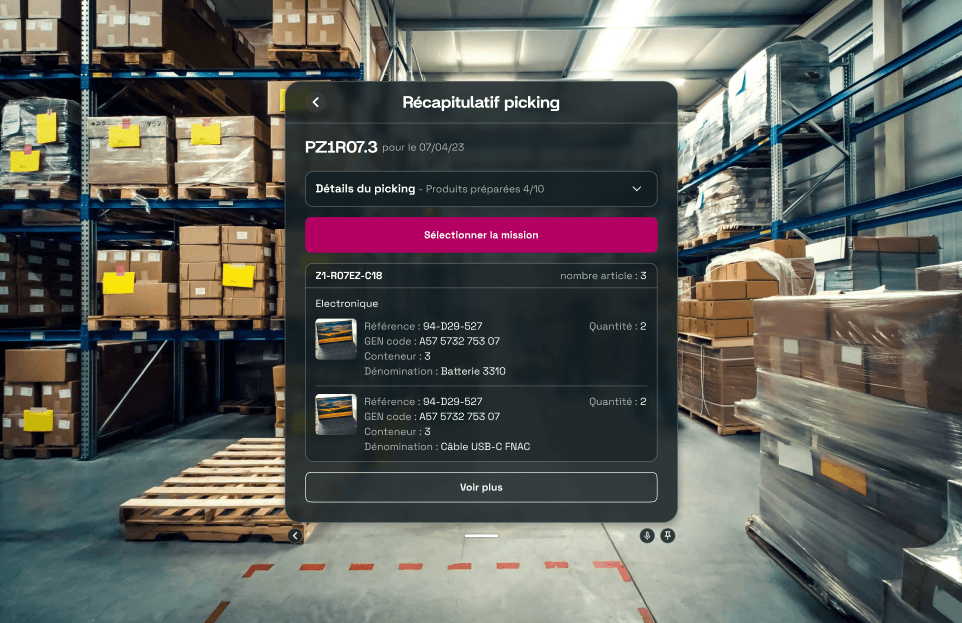
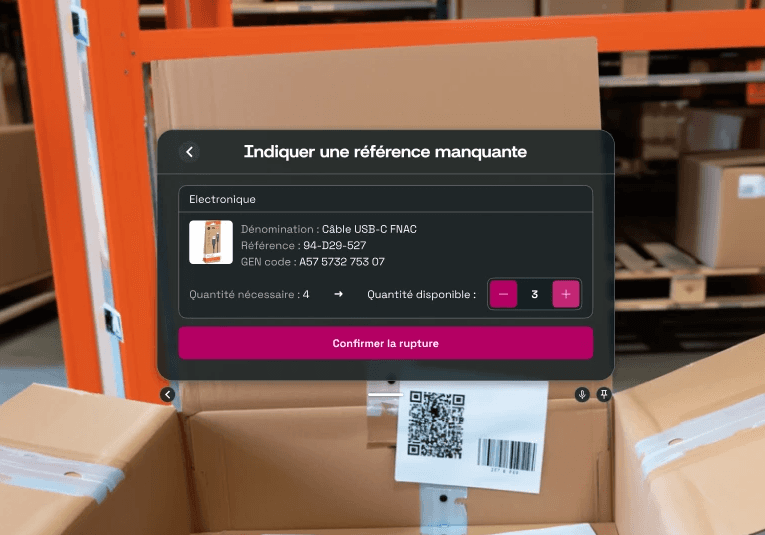
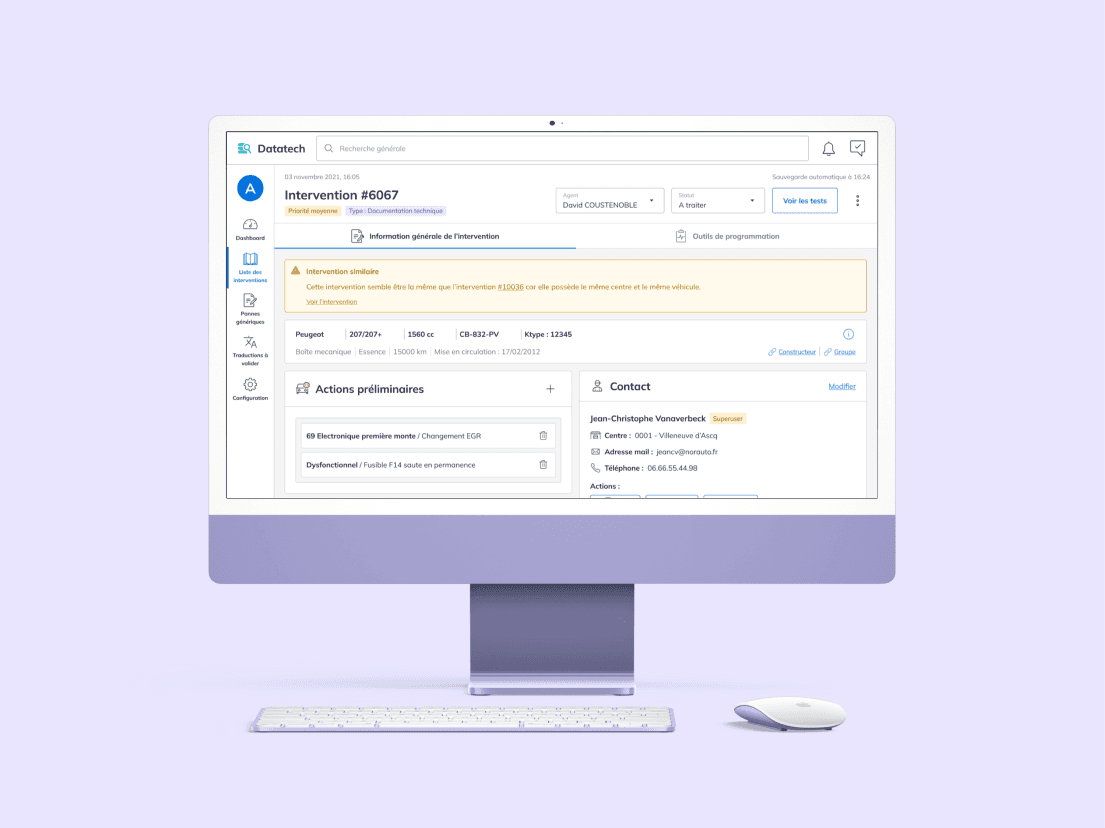
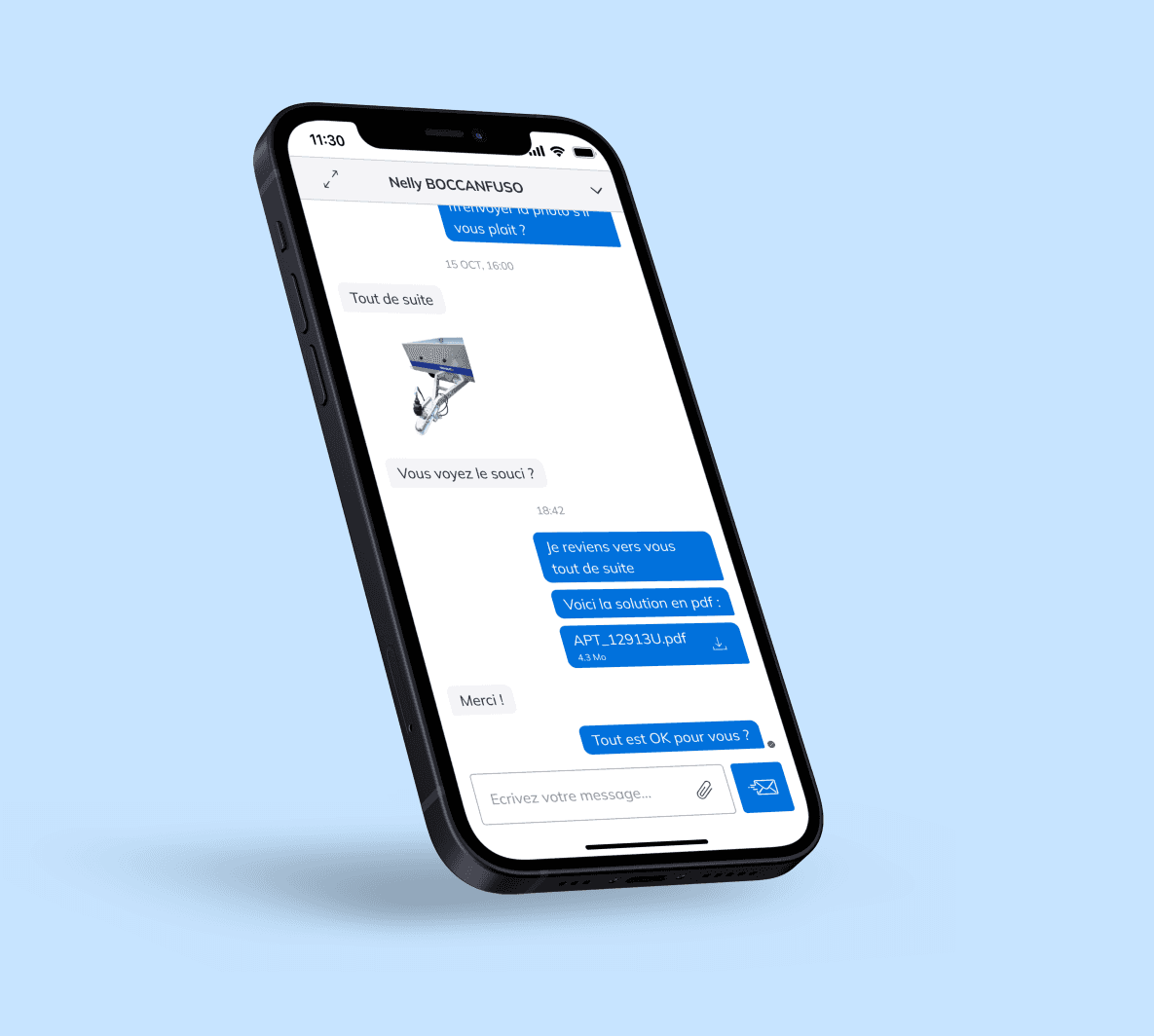
Contexte Spécifique de la Supply Chain : Adapter le design system aux particularités des applications métier de la supply chain, telles que la gestion des stocks et le picking.
Approche User-Centric
Pour concevoir Harmonia, j'ai adopté une approche centrée sur les utilisateurs finaux ainsi que sur les équipes internes de développement et de design. Mon processus s'est articulé autour des étapes suivantes :
Recherche et Analyse :
Audit des Interfaces Existantes : Analyse des interfaces actuelles pour identifier les incohérences et les points de friction.
Interviews et Workshops : Organisation d'interviews et de workshops avec les parties prenantes clés pour comprendre leurs besoins et attentes vis-à-vis du design system.
Recherche UX en XR : Études approfondies et tests utilisateurs en environnement XR pour identifier les meilleures pratiques et les spécificités de l'UX dans ces contextes.
Définition des Composants et Patterns :
Composants UI : Développement de composants UI modulaires adaptés aux interfaces 2D et 3D, respectant les meilleures pratiques en matière de design et d'accessibilité.
Patterns d'Interaction : Création de patterns d'interaction standards pour les environnements Desktop/Web et XR, assurant une expérience utilisateur fluide et cohérente.
Design et Documentation :
Guidelines Visuelles : Élaboration de guidelines visuelles couvrant la typographie, la palette de couleurs, les espacements, et l'iconographie pour chaque marque.
Documentation Exhaustive : Rédaction d'une documentation détaillée incluant des exemples de code, des cas d'utilisation, et des bonnes pratiques pour faciliter l'adoption et l'implémentation par les équipes.
Implémentation et Feedback :
Prototypage et Tests : Développement de prototypes pour tester et valider les composants et patterns en conditions réelles, incluant des tests en réalité mixte.
Itérations et Améliorations : Intégration des retours des utilisateurs et des équipes pour affiner et améliorer constamment le design system.
Résultats et Valeur Ajoutée
Le design system Harmonia a permis d'atteindre plusieurs objectifs clés :
Cohérence Visuelle : Une uniformité visuelle renforcée à travers les produits des différentes marques du groupe, améliorant la reconnaissance et la confiance des utilisateurs.
Compatibilité Multi-Plateforme : Une interface adaptée à la fois aux environnements Desktop/Web et XR, offrant une expérience utilisateur fluide et immersive.
Efficacité : Une réduction significative du temps de développement et de design grâce à des composants réutilisables et bien documentés.
Accessibilité : Des produits plus accessibles, respectant les normes et meilleures pratiques en matière d'accessibilité, tant pour les interfaces 2D que 3D.
Adaptation Métier : Un design system parfaitement adapté aux spécificités des applications métier de la supply chain, améliorant l'efficacité et la productivité des utilisateurs.
Conclusion
Harmonia est un design system innovant et adaptable qui harmonise les efforts de design et de développement au sein du groupe Fnac Darty. En mettant l'utilisateur au cœur du processus de conception et en intégrant les spécificités des environnements Desktop/Web et XR, j'ai pu créer un outil puissant qui répond aux besoins variés des marques et des utilisateurs finaux.